

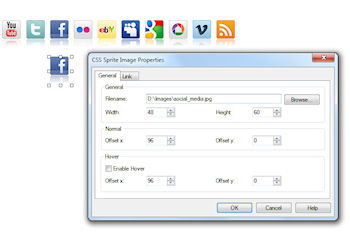
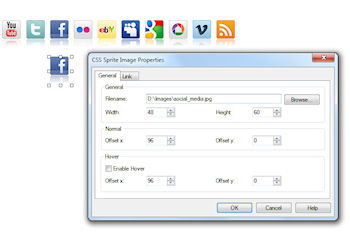
An image sprite is a collection of images put into a single image. Using image sprites will reduce the number of server requests and save bandwidth. Basically you combine all the images into one image and specify which part of this image will be visible by using the offset and width/height properties. Now you can use multiple instances of the CSS Sprite extension which all use the same image, each with different offset.
| Created by: | Pablo Software Solutions |
| Added: | November 23, 2012 |
| Last update: | December 19, 2012 |
| Version: | 1.0.2.0 |
| Category: | Galleries |
| Designed for: | WYSIWYG Web Builder 8 (and up) |
| Downloads: | 13279 |
| 64bit support: | Yes |